I am a complete new person to Svelte, an awesome framework for the front-end. I wanted to learn about this and use it in some of my projects. What drove me more was the blog post by Tapas Adhikary. Do read that to know what is Svelte and how different it is from ReactJS and VueJS.
The thing is, when I did start, there wasn't many resources to get kicked-in. So, I planned on writing whatever I did whilst learning about this.
The first thing: Lack of highlighting in VSCode
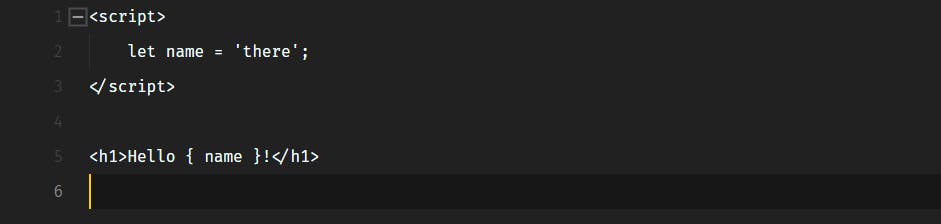
Let me admit, I am a huge lover of VSCode. I feel like it is a replacement for IDEs due to it's awesome intelli-sense. But when I cracked upon the editor and created a file, this is what I noticed
 No code highlighting by default
No code highlighting by default
I am not a person who installs tons of extensions just to get the syntax highlighted. So, I did the short but sweet approach.
- Go to your Settings through
File -> Preferences -> Settingsor simply by CTRL + ` - Make the editor understand
.sveltefiles are as same as.htmlfiles by just adding these lines into your config.{ "files.associations": { "*.svelte": "html", }, }
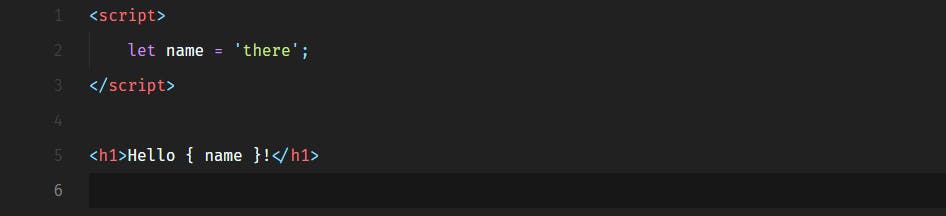
Now comes the magic we've been waiting for.
 Code now highlighted by default
Code now highlighted by default
But hey. It is not done yet. I love emmet. Type a tag and press TAB. Boom, you get it completed. Type div*2>span>{$}, press TAB and there you go, you get this.
<div>
<span>1</span>
</div>
<div>
<span>2</span>
</div>
To get emmet do the heavy-lifting stuffs. Go to your settings again and add this one little line
{
"emmet.includeLanguages": {
"svelte": "html",
},
}
Save your settings and you rock. You are in a good path to learn. But wait...
For those who love extensions and more features.
There is an awesome VSCode extension that provides syntax highlighting and rich intellisense for Svelte components in VS Code. You can get it from here. It also shows messages for warnings and errors and also has support for svelte preprocessors that provide source maps.
This article is a part of Learn Svelte with me series. Follow me to get notifications about all future posts.
Comments, critiques and corrections are very welcome. Thanks for reading-by.